SIMON
CURRAN

PROJECTS

The Curtain Co
What
Our last piece of assessment required us to build an e-commerce app for a client in a team of 2.
Why
@PeelRasel and I combined all our knowledge and experience, alongside working with a client for the first time, to help turn her business into a reality. This website was created in 1 month across our Christmas break.
MongoDB
Express
React
Node
AWS
PayPal
Heroku
Netlify

Portfolio V2
What
My long-time-in-making v2 of my portfolio that is built using React.
Why
Even though I was proud of my 10 day portfolio site (v1) for a Coder Academy assignment (which you can visit by the link in the Copyright in the Contact section), I always knew I wanted to do a rewrite. I hope you like it.
React
MaterialUI
SASS


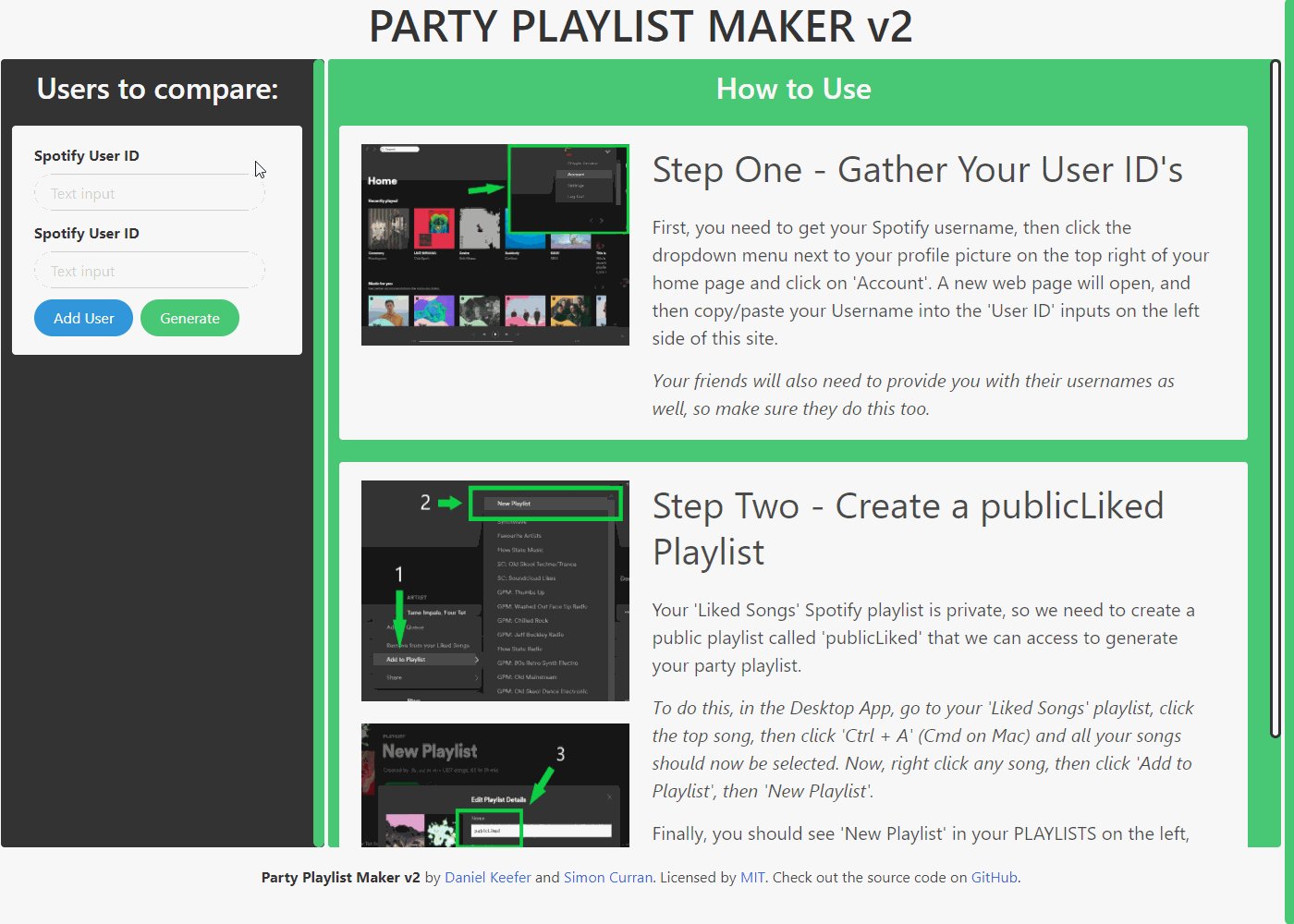
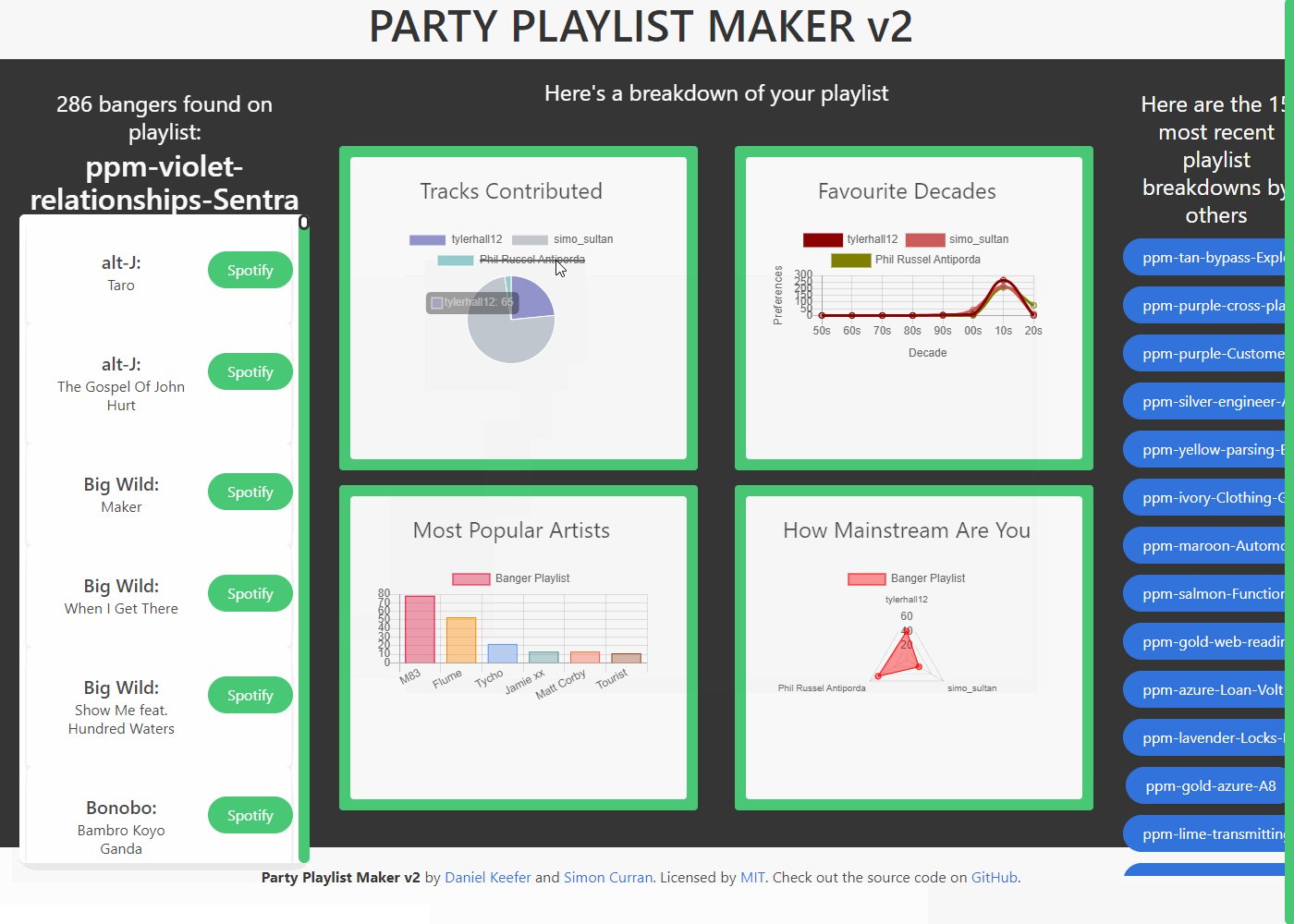
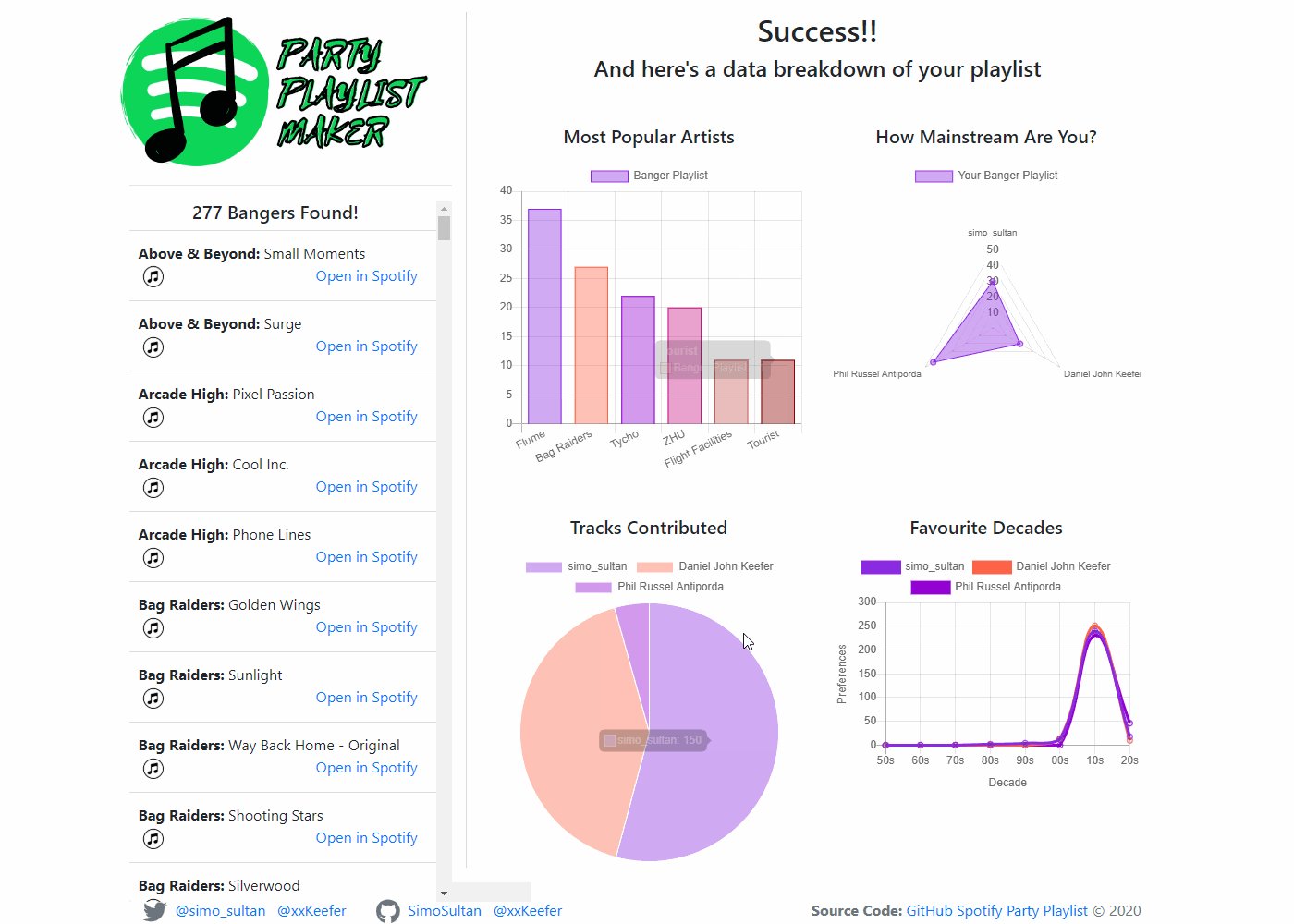
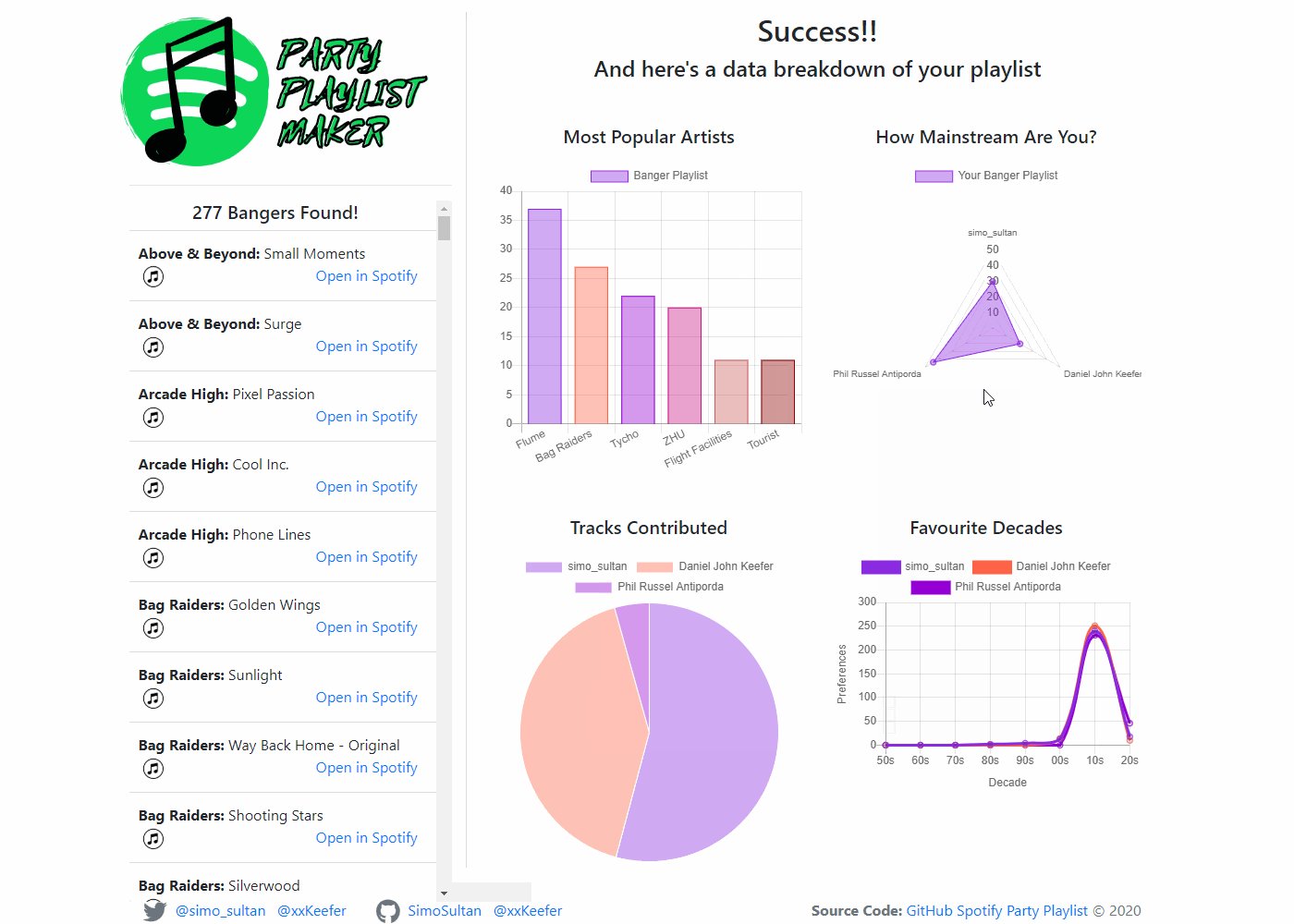
PPMv2
What
The V2 of our Spotify Party Playlist Maker (see next project). This time adding Spotify Authentication and also rewriting our V1 functionality into the guest section.
Why
@xxKeefer and I wanted to remake our V1 using the MERN stack for the next Hackathon. We had plans to put more into this 2.5 day app, but when implementing MERN for the first time we came across some hurdles. We placed 2nd this time for our remake, swapping roles this time, where I wrote the back-end and Keef created the front-end with Bulma.
MongoDB
Express
React
Node

PPMv1
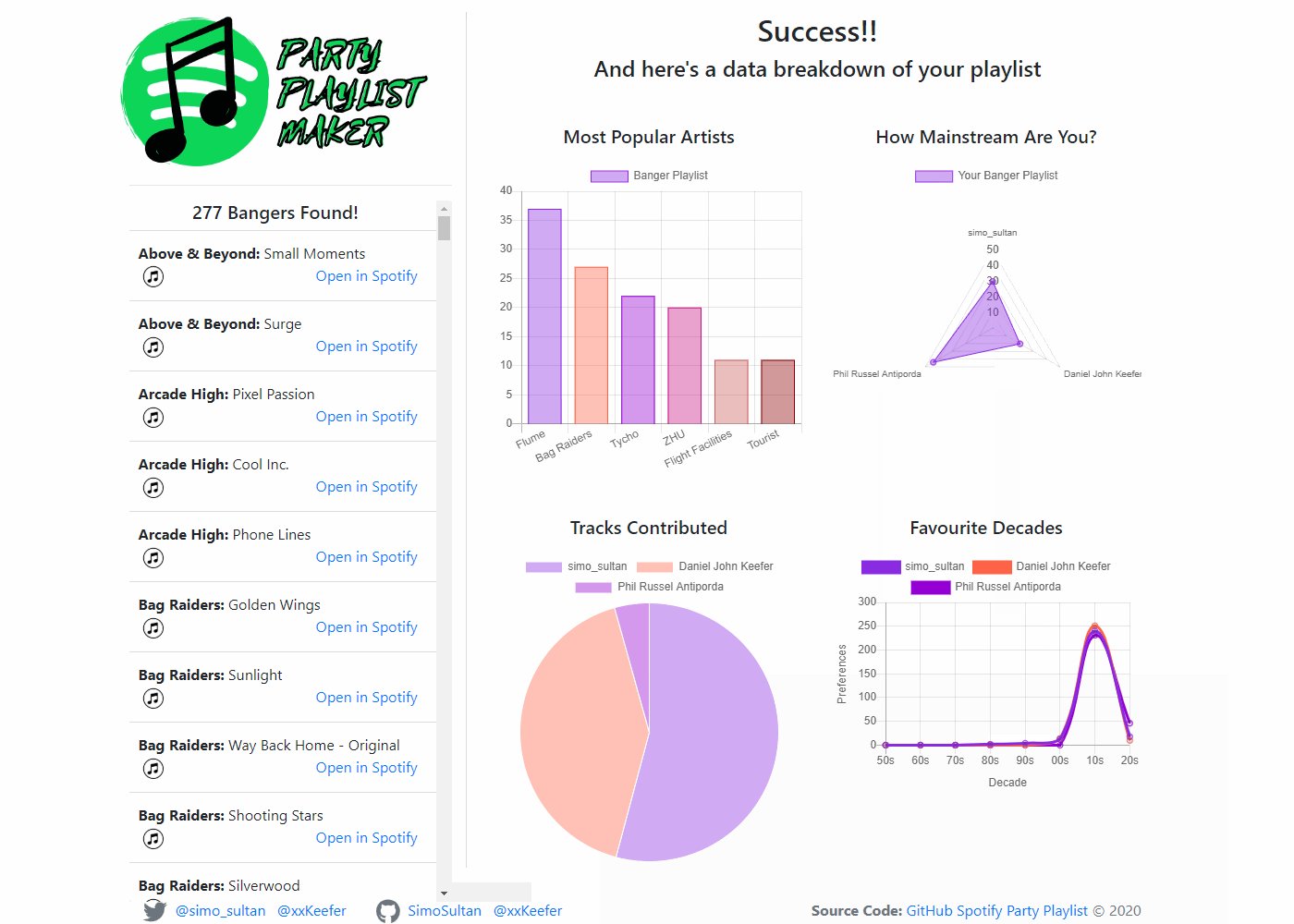
What
An app that finds common artist and songs between friends' Spotify playlists and makes a playlist out of them, and also graphing data about that playlist.
Why
@xxKeefer and I made this web-app for a 2.5 day JavaScript Hackathon, which we ended up winning due to our teamwork, app functionality and code. I focused on the front-end and Keef wrote the back-end.
HTML5
CSS3
Bootstrap
JavaScript

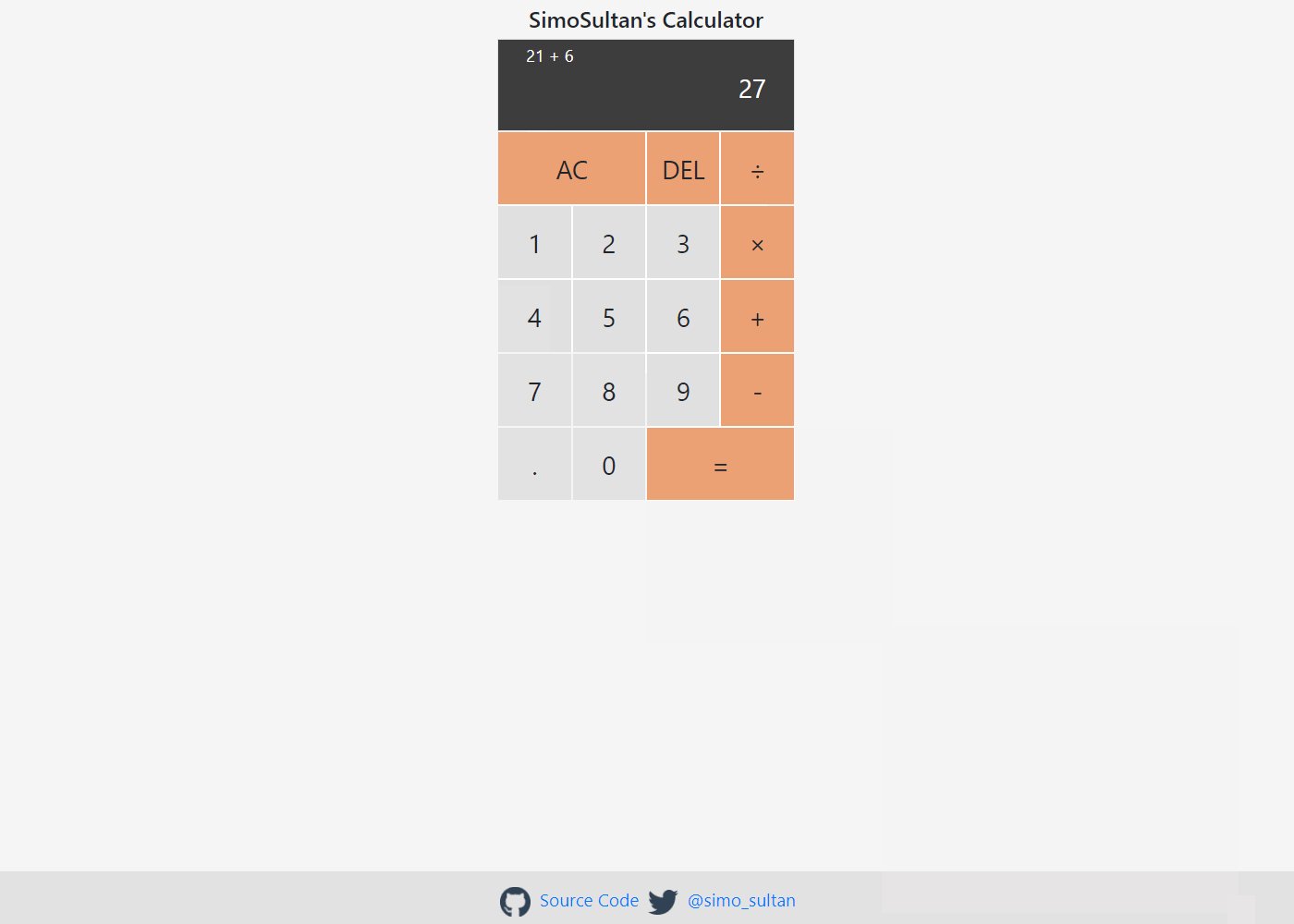
Calculator
What
You already know what a calculator does.
Why
I've always wanted to build a calculator and understand how a computer actually calculates 2 numbers. However, I found out that was machine code, which I would love to take a look at one day. In the meantime, here's my simple calculator I built in an afternoon.
HTML5
CSS3
JavaScript

CSS Avatar
What
This is my developer account profile picture that I created from CSS.
Why
I was inspired by @flangerhanger's and @jh3yy's epic CSS art they were posting all the time on Twitter, so I gave it a crack.
HTML5
SASS

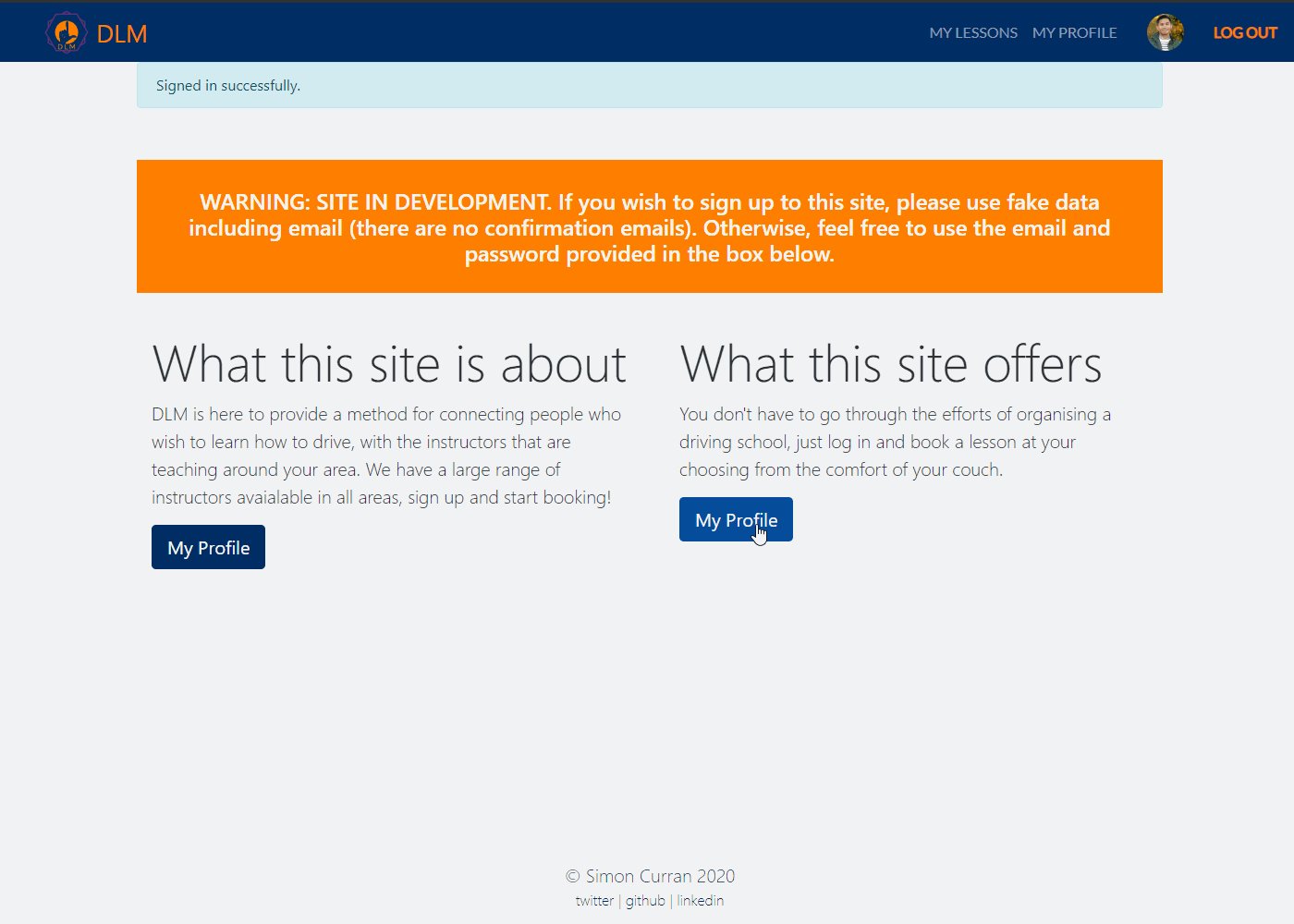
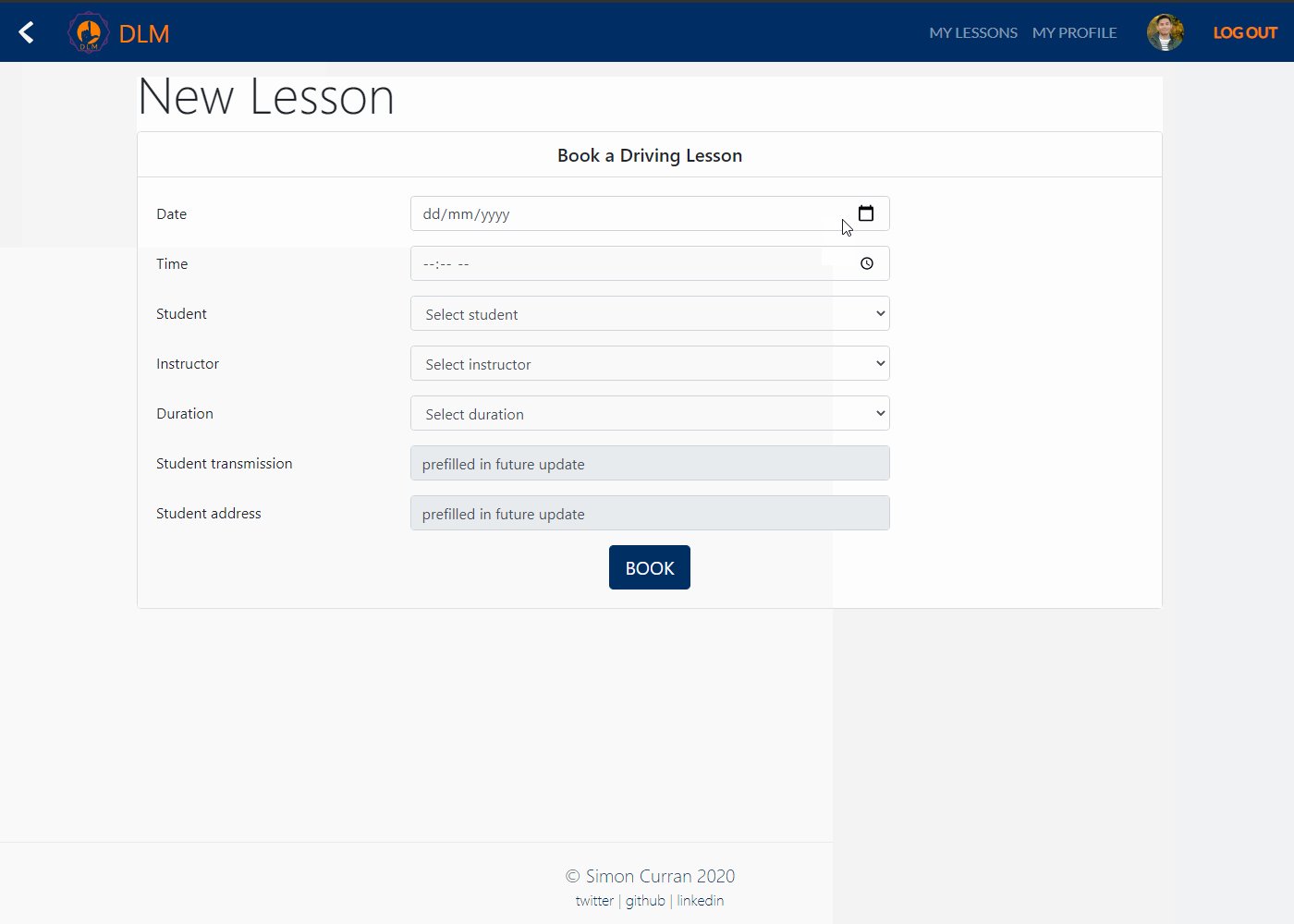
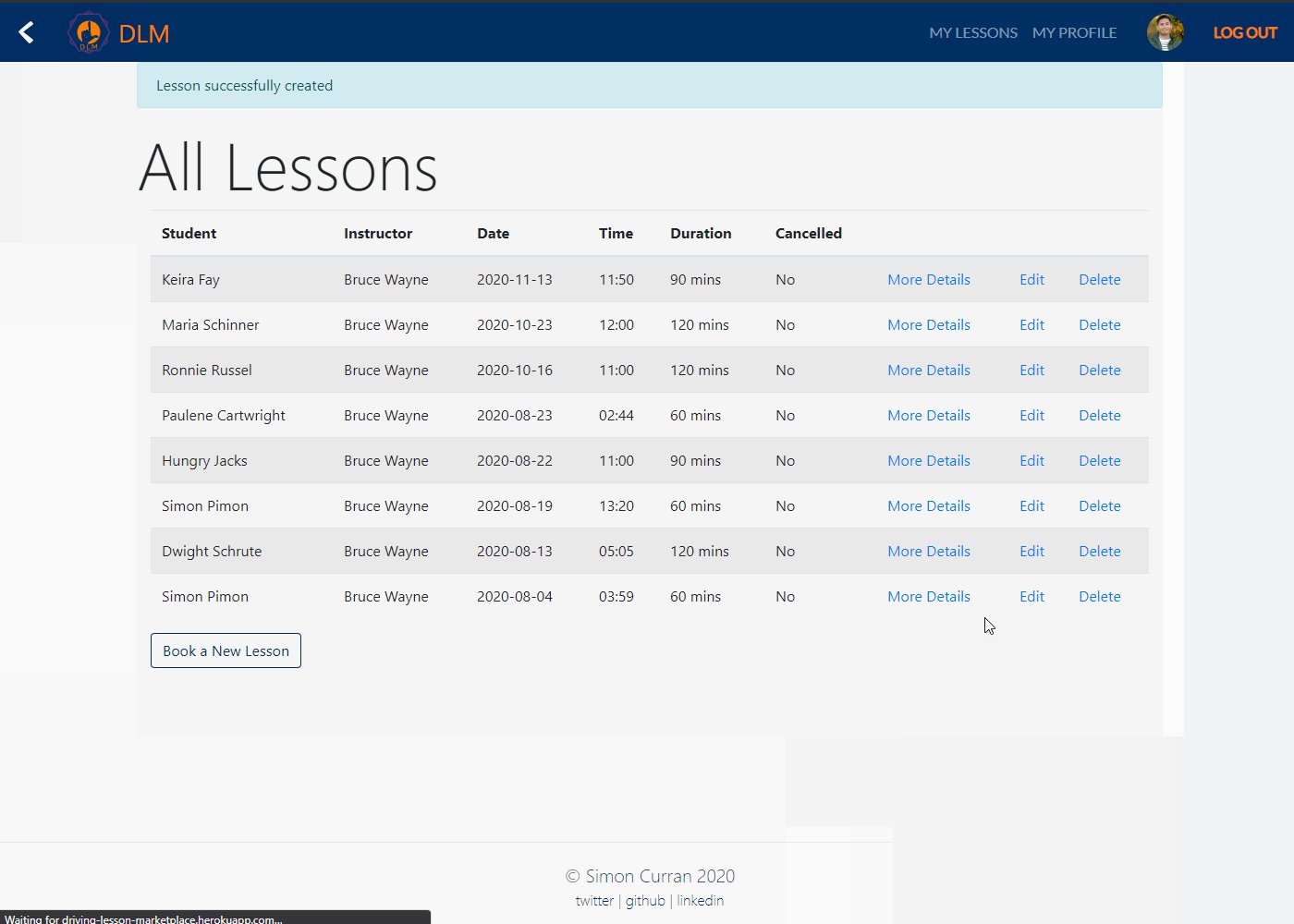
DLM
What
A 'fake' web-app that can be used for learners and driving instructors to book driving lessons.
Why
Built for a piece of assessment where we were tasked to build a 2-way marketplace for clients using Ruby on Rails and PostgreSQL.
Rails
Bootstrap
PostgreSQL
AWS

XLR8 Booking System
What
A booking and admin system for my business. This was my first time ever building anything from scratch. Who said we should start small?!
Why
At the time, we didn't have a booking system, or back-end, to store the large amount of data we were missing. This was the start of that idea, but was put on hold due to external factors.
HTML5
CSS3
JavaScript
Firebase